Self hosting on localhost
This tutorial will guide you on how to download your apps and run it locally on your own computer at this url: http://localhost:3000.
This is an advanced tutorial and prior experience using the terminal is expected
Downloading the code
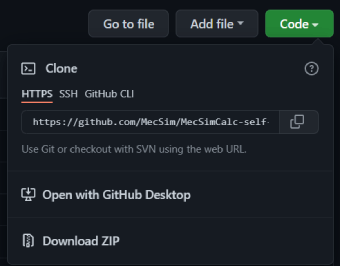
- Go to https://github.com/MecSim/MecSimCalc-self-hosted and download the source code. You can either:
- Click on Code > Download ZIP on the Github site, and then extract the ZIP file.

- OR
- Execute the
git clonecommand in your terminal (if you havegitinstalled).
git clone https://github.com/MecSim/MecSimCalc-self-hosted
Setting up the back-end server
- Download Python if you do not have it installed already.
- This tutorial has been tested on Python 3.8.
- Open your terminal, and
cdinto theback-endfolder.
cd MecSimCalc-self-hosted/back-end/
- Install all the Python libraries in
requirements.txtusingpip install:
pip install -r requirements.txt
- Start the server:
python server.py
If python server.py does not work, try python3 server.py
- You should see the following printed to your terminal:
* Serving Flask app 'server' (lazy loading)
* Environment: production
WARNING: This is a development server. Do not use it in a production deployment.
Use a production WSGI server instead.
* Debug mode: on
* Running on http://127.0.0.1:5000 (Press CTRL+C to quit)
* Restarting with stat
* Debugger is active!
* Debugger PIN: 742-486-046
Setting up the front-end client
- Download NodeJS if you do not have it installed already.
- This tutorial has been tested on Node 16.7.
- Keep the Python server process running from before and open another terminal.
cdinto thefront-endfolder:
cd MecSimCalc-self-hosted/front-end/
- Install all the npm packages in
package.json:
npm install
- Start the front end server:
npm run build
npm run start
The following should be printed to your terminal:
ready - started server on 0.0.0.0:3000, url: http://localhost:3000
info - Loaded env from \MecSimCalc-self-hosted\front-end\.env
- Go to http://localhost:3000 to check the website is working.
Adding your apps
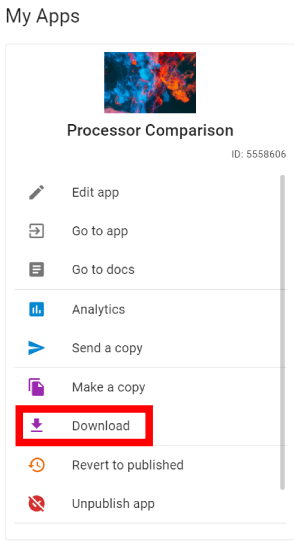
- Go to https://mecsimcalc.com/app and download your apps by clicking the Download button.

-
Copy the downloaded
.jsonfiles into theMecSimCalc-self-hosted/appsfolder. -
Refresh http://localhost:3000 and voilà, your apps should now show up.
Starting the application
After the initial installation of the application, you do not need to re-install the pip and npm packages. To start up your application again, do the following:
- Open a a terminal, and
cdinto thefront-endfolder. - Execute
npm run start. - Open another terminal, and
cdinto theback-endfolder. - Execute
python server.py. - Go to http://localhost:3000.
To shut down the application, simply close the two terminal windows.
If the application is not working, check that both client and server processes are running in the terminals, and that there are no error messages in the terminals.
Production build
When your self-hosted application is ready to be deployed into production, make the following changes:
- In
server.py, setdebugtoFalse:
server.run(debug=False)
- In
.env, changeNEXT_PUBLIC_APIto the url of your Python server, if needed. - Start the front-end server in production mode:
npm run build
npm run start
Quickstart
Once you have completed the initial setup, you can start the application by running the following commands for future runs:
# In terminal 1
cd back-end
python server.py
# In terminal 2
cd front-end
npm run dev