During December of 2022 MecSimCalc ran a hackathon the week before Christmas. This competition sponsored by 1984 Ventures, was aimed to increase the number of users and showcase the versatility of the platform, as well as give one lucky winner some cash for the holidays. Users created an app on the MecSimCalc website, tagged it as "Comp12172022" and published it for a chance to win $150. Throughout the competition there were 141 sign-ups and 21 submissions. This blog post is dedicated to the top 5 scoring apps from MecSimCalc's December 17th - December 24th, 2022 Hackathon 4.0. To view all apps submitted during the competition, visit this collection: Hackathon 4.0 Submissions.

Braxton Diaz
About Me
My name is Braxton Diaz and I am currently a Senior at the University of Washington Bothell. I am studying computer science and hope to land a job as a full-stack engineer. I worked with a team of 3 other students to complete this project.
About our App
Financial portal is a dashboard that allows users to calculate their monthly expenses, savings goals, and calculate the future value of their investments. We made this app to let people easy track and visualize their spending so they can improve their financial habits.
My experience with MecSimCalc
MecSimCalc was a great, easy-to-use platform for developing web applications. It was very intuitive and allowed for creating applications without the need for HTML/CSS or JavaScript. This allowed us quickly ship a full stack application only using python.
Nicole Encinas
About Me
My name is Nicole and I am a graduate student studying Human Computer Interaction. I am passionate about using technology and design to simplify complex issues.
About our App
The Financial Portal helps people manage money better and make smart financial decisions. Our team recognized the universal relevance of financial management and wanted to create an app that could address a common issue.
My experience with MecSimCalc
We found MecSimCalc intuitive and easy-to-use.
Kim Ngoc Thien Phan
About Me
I go by Kim Phan (she/her). My major is Computer Science. Besides, I also learn UX/UI design because I like making template for the website.
About our App
Our financial portal app is a great tool to help people calculate the percent of expense you spend in a month. We also help you figure how long you will reach your saving goal based on your current contribution each month. The last feature is to calculate the power of compound interest when you invest. Finance is really important in our life. Knowing how to manage it will bring you to a successful future.
My experience with MecSimCalc
This is the first time I use MecSimCalc to do a Hackathon. It is a user friendly tool and convenient to design template for the input, output.
About Tanya Sabarwal and Piyush Mohan
Hey! I am Tanya Sabarwal from Chennai, India. I am in the final year of my Computer Science and Engineering undergraduate degree. My passion for Machine Learning, Data Science, and Visualization drew me to this hackathon and I also intend to pursue my master's degree in this field.
Hello! I’m Piyush Mohan from India and I’m a student currently in my final year of B.Tech. I enjoy taking part in various hackathons and bringing innovative ideas to life via projects such as the one mentioned here. My area of interests lie in fields of Data Analytics and Visualisation and I also like to work with Machine Learning & Deep Learning.
About our App
As soon as we decided to take part in the hackathon, we hopped onto MecSimCalc’s explore page and also went through the list of supported libraries. While doing so, we realised that there weren’t enough apps made with Folium and having worked with it before in previous hackathons, we decided to go with it.
The application provides an insight to the Vehicle Collision problem in New York. It provides an easy way of simplifying and analysing the data with interactive maps that can be customised on the basis of user inputs. Apart from spreading awareness about the issue, the app also helps in visualising and learning more about the problem which would eventually lead to better solutions and regulations to road safety.
My experience with MecSimCalc
MecSimCalc is a very good platform for beginners and its flexibility also makes it a wonderful tool for experienced developers to create apps of any kind. The website's samples and tutorials were quite helpful and beginner-friendly which is always a great kickstart. We loved being able to write code and test it directly in the browser. The drag-and-drop interface for input widgets is simple to use and helped in adding or changing elements quickly. Overall, we are glad to have tried it and will definitely continue using it for future projects.
About Rafka Imanda Putra
12th-grade student from SMK Negeri 4 Bandung majoring in software engineering. I started learning programming in early 2021 and have an interest in machine learning and back-end development. Apart from that, I am also active in coaching students to become skilled by taught basics of web development and personal branding for members of the IT extracurricular at my school.
About my App
The Indonesia Tourism Destination Recommendation System aims to provide recommendations on tourist attractions for tourists who want to visit the top 5 cities in Indonesia, especially on the island of Java. This recommendation system is built with content-based filtering which will return locations based on the similarity of the category the user wants.
My experience with MecSimCalc
It is an excellent platform for building computing tools and even implementing machine learning. At first, the app that I had only ran on a local notebook, where the user had to run all the code to get recommendations. But with MecSimCalc, users can directly input what they want and quickly where recommendations will be displayed.
About Akshay Kumar Sharma
Hi! I'm Akshay Kumar Sharma. I am a full-stack web developer. I am currently in 11th standard. I love maths and coding.
About my App
I made the Statistics Helper app in Mecsimcalc Hackathon 4. I made this statistics problem solver app to automate some of the hard work to do when we are solving stats. This app can provide quick results via tables, graphs, formulas etc. This app is also a great resource to learn stats for newcomers as it explains every step of it's solution.
I built this project because there's been a lot of times when I have solve lengthy questions on stats and one silly mistake can make all the efforts go into vain. So, to learn myself and to help others learn stats, I made this app. Stats is a very interesting subject, It can reveal many fascinating outcomes but before that you have to do some hard calculations if your data is big. There are many calculators on the internet but a very few of them provide solution and nothing is like "Statistics Helper" which also provides tables, graphs, what formula was used etc.
My experience with MecSimCalc
I really enjoyed participating in the mecsimcalc hackathon and thought that the event was very well-organized. I appreciated the opportunity to work on my own projects and get help and support from the mentors and organizers when needed. The prizes and incentives were also motivating, and I felt that they added an extra level of excitement to the event. Overall, my experience at the hackathon was excellent and I would definitely participate in future events hosted by mecsimcalc. Thank you for putting on such a great event!
We are hosting another hackathon from January 21st - January 28th 2023. For a chance to win $100, please check out the DevPost to find out more!



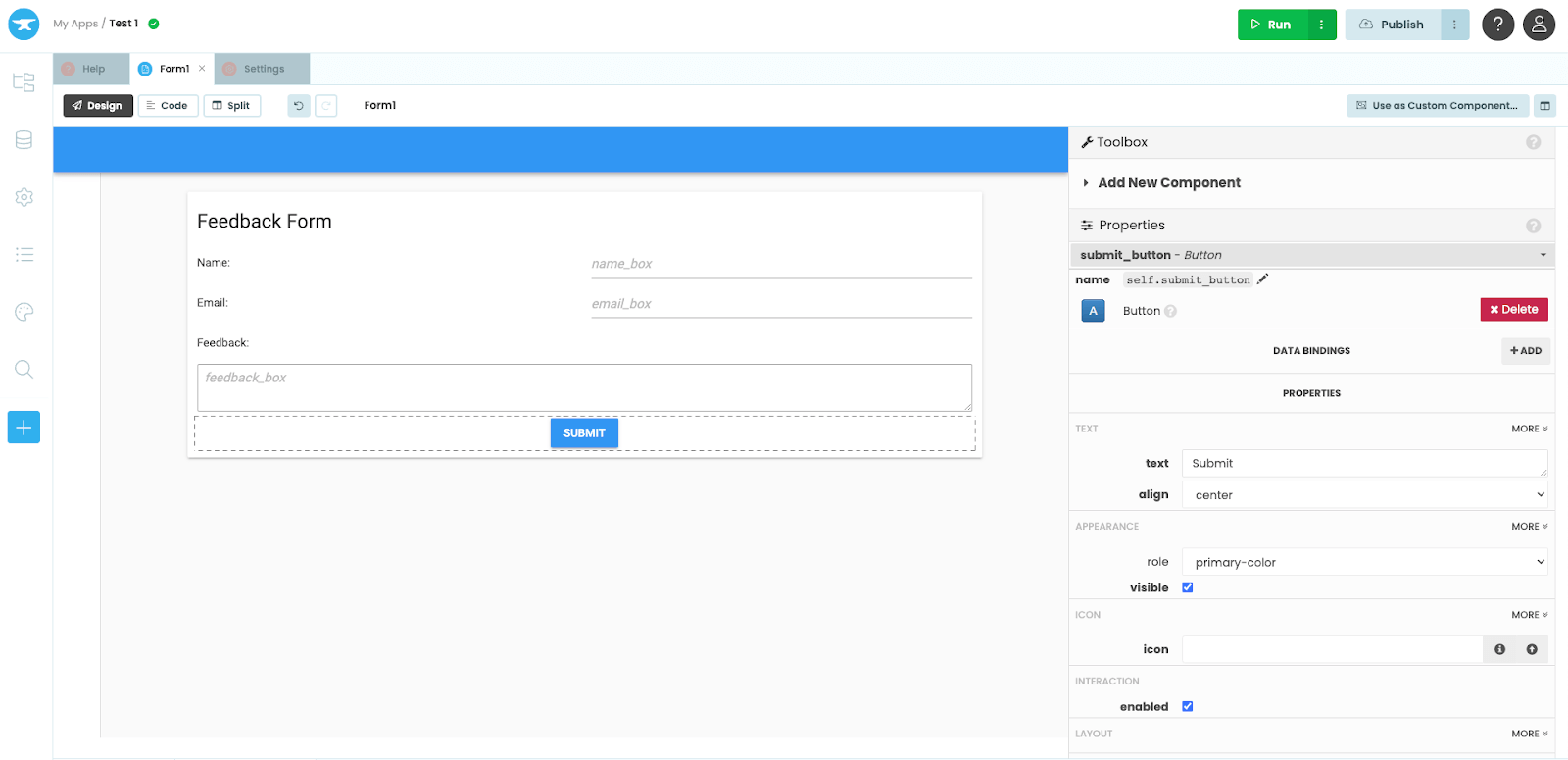
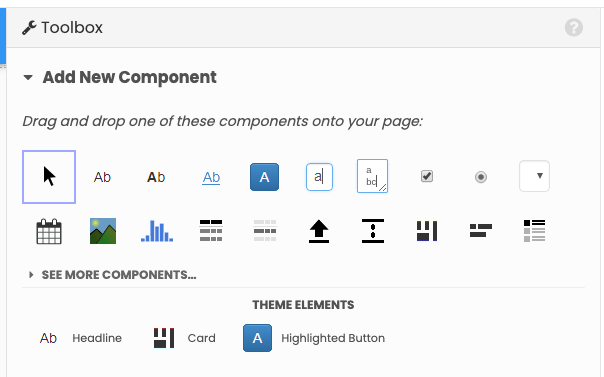
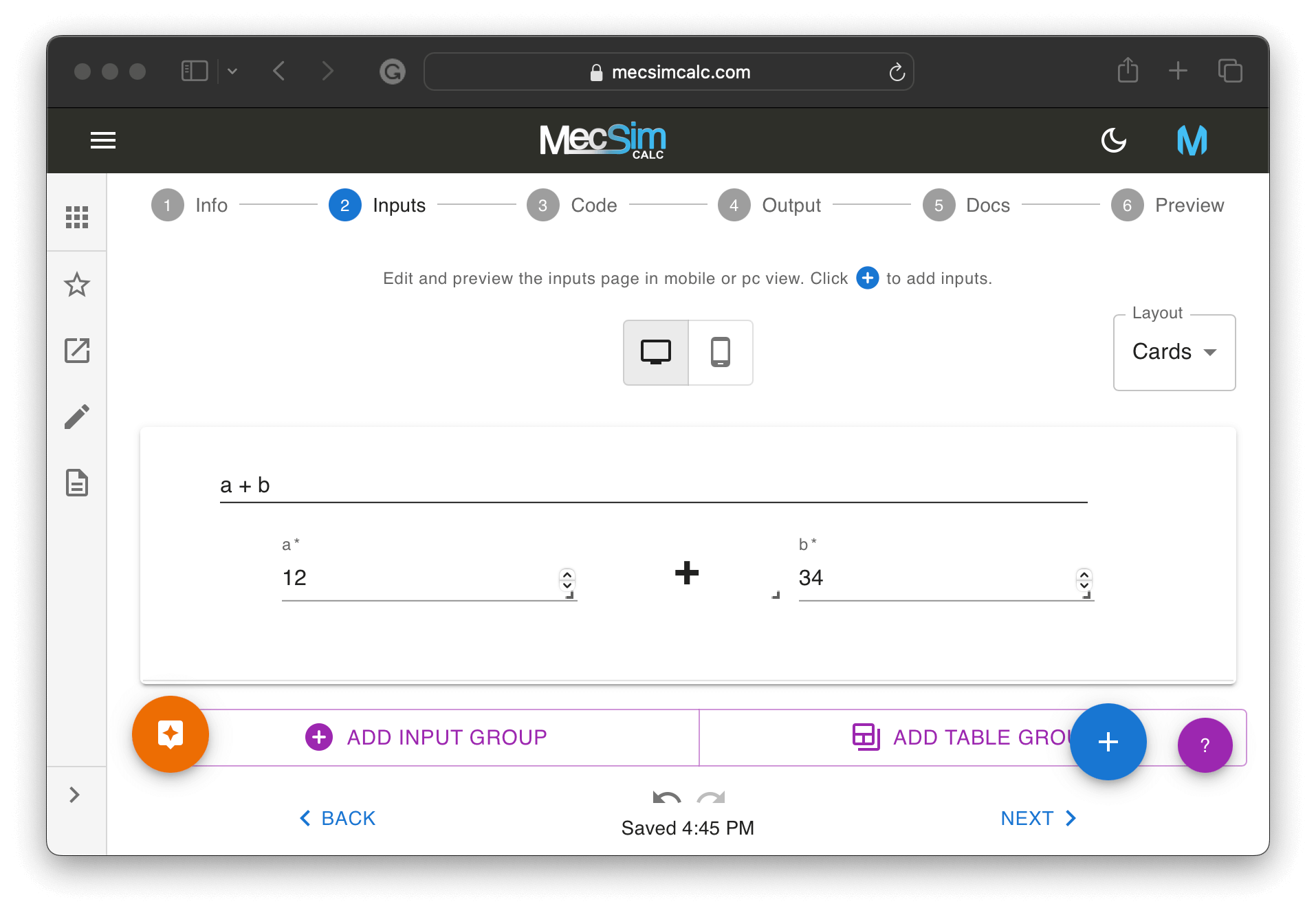
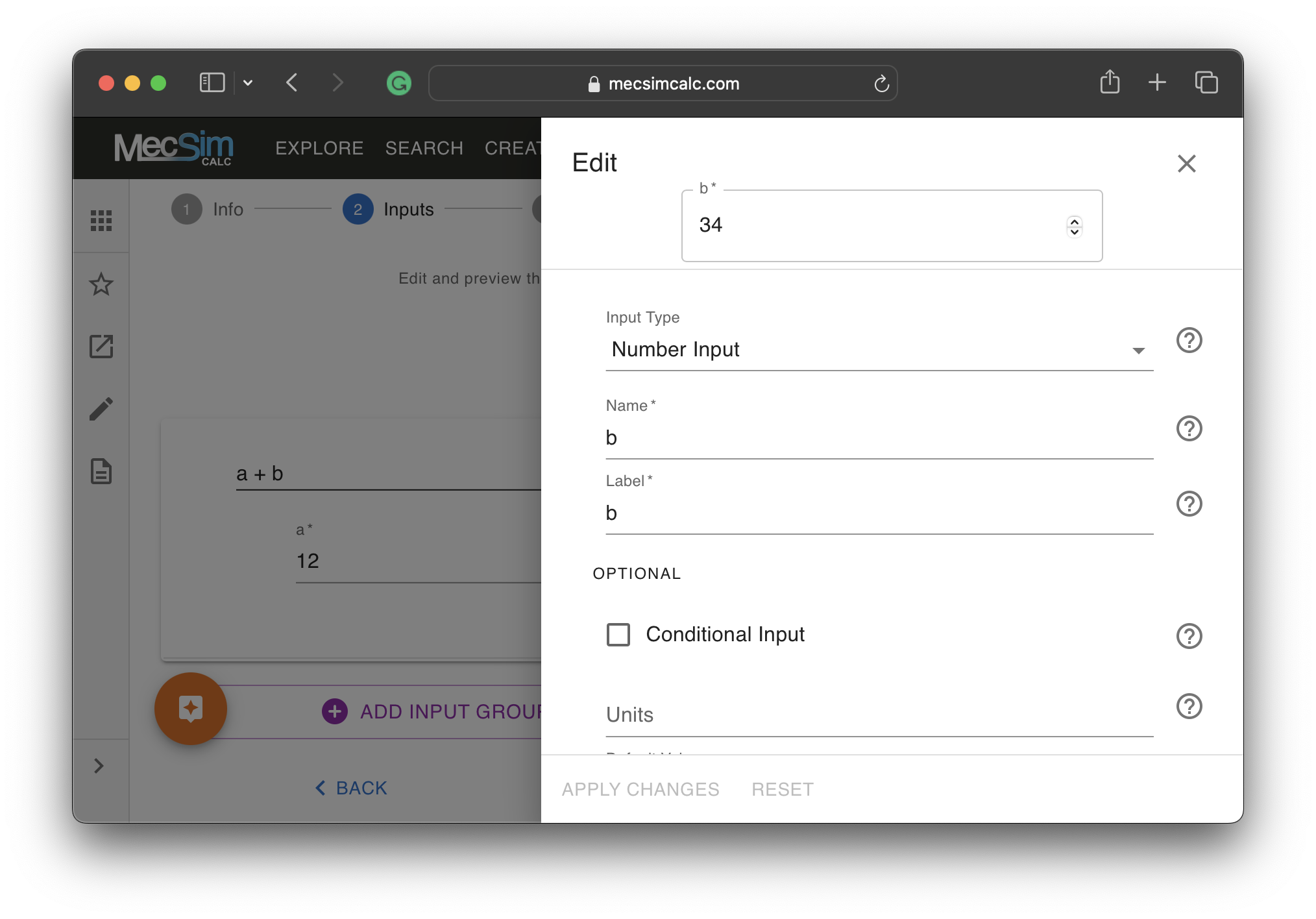
 Step 2: On the inputs step, use the drag-and-drop interface to add, position, and delete the inputs. Customize each input by clicking on it.
Step 2: On the inputs step, use the drag-and-drop interface to add, position, and delete the inputs. Customize each input by clicking on it.

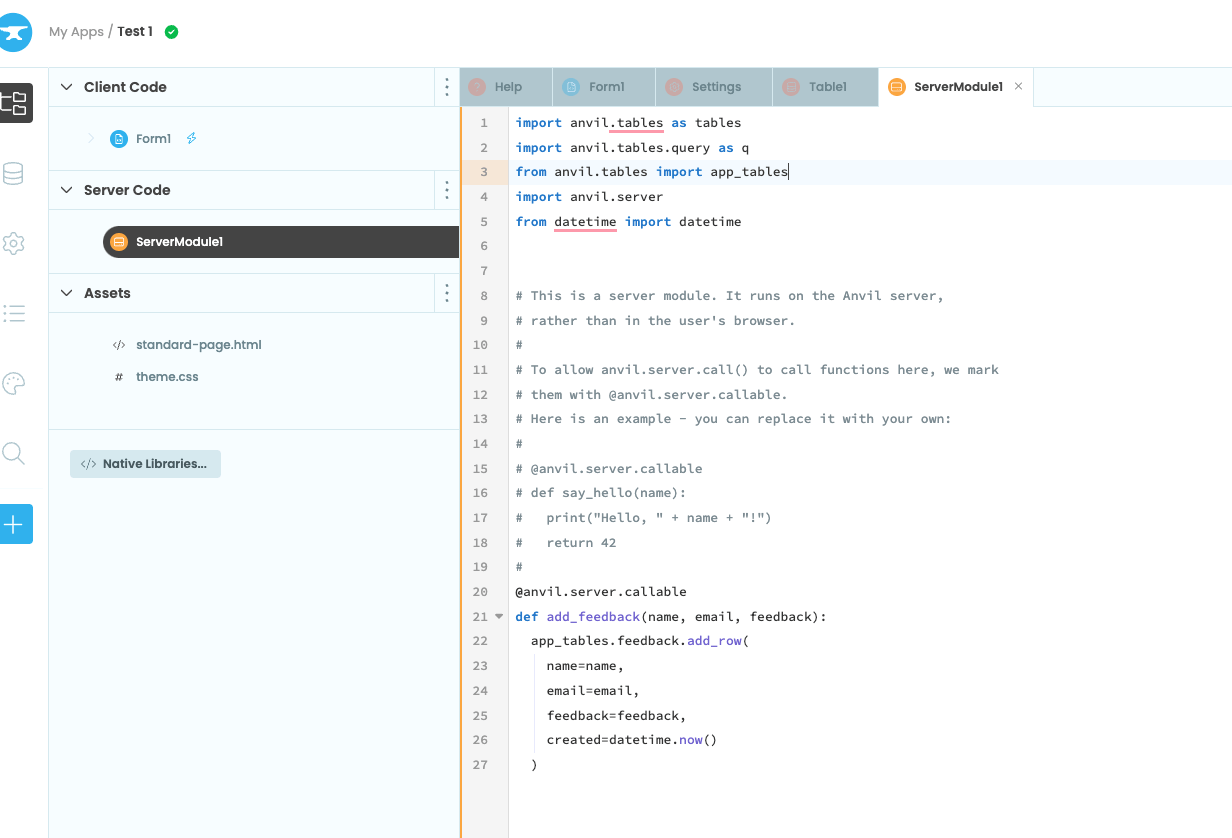
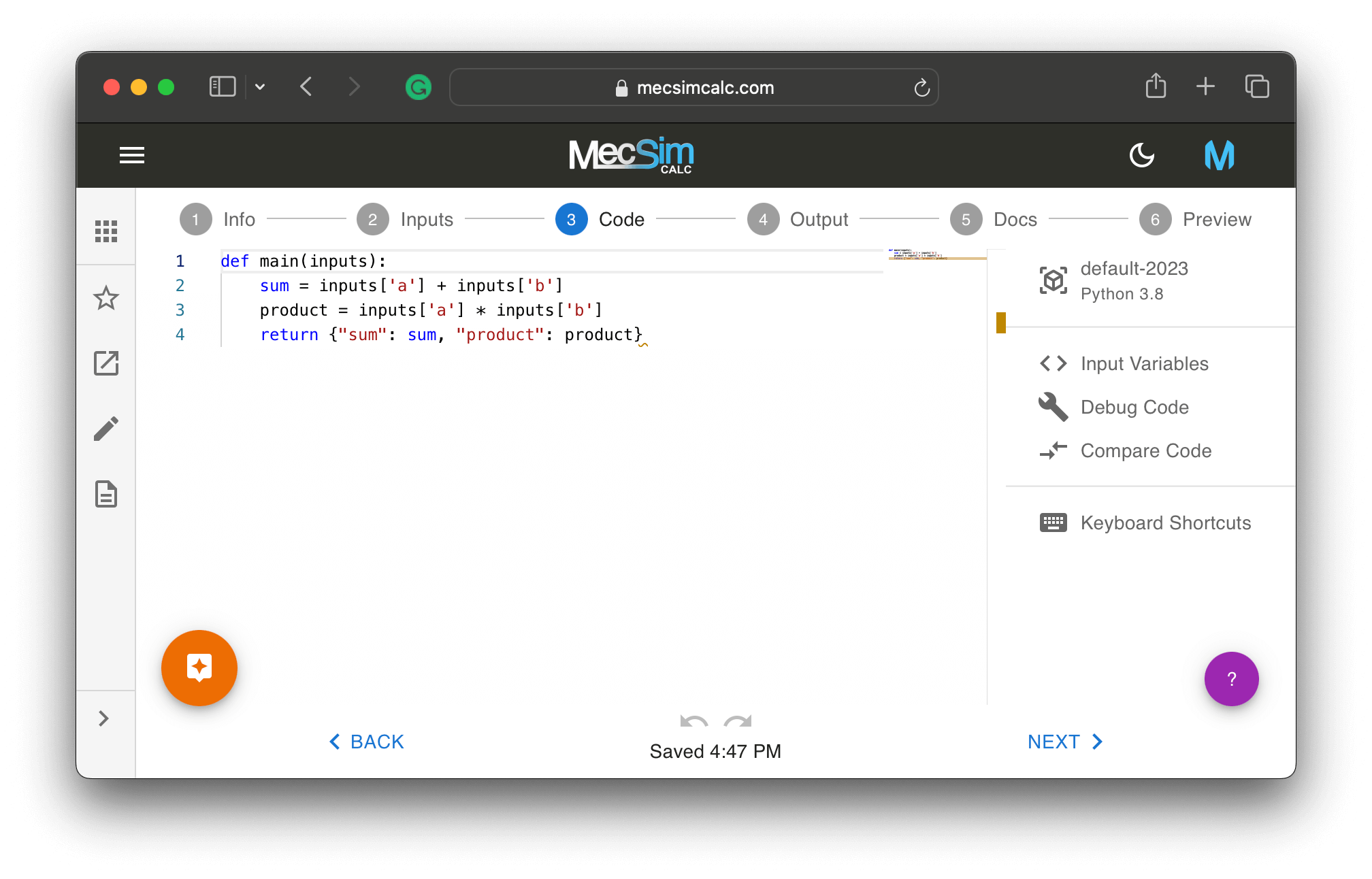
 Step 3: On the code step, write Python code that uses the
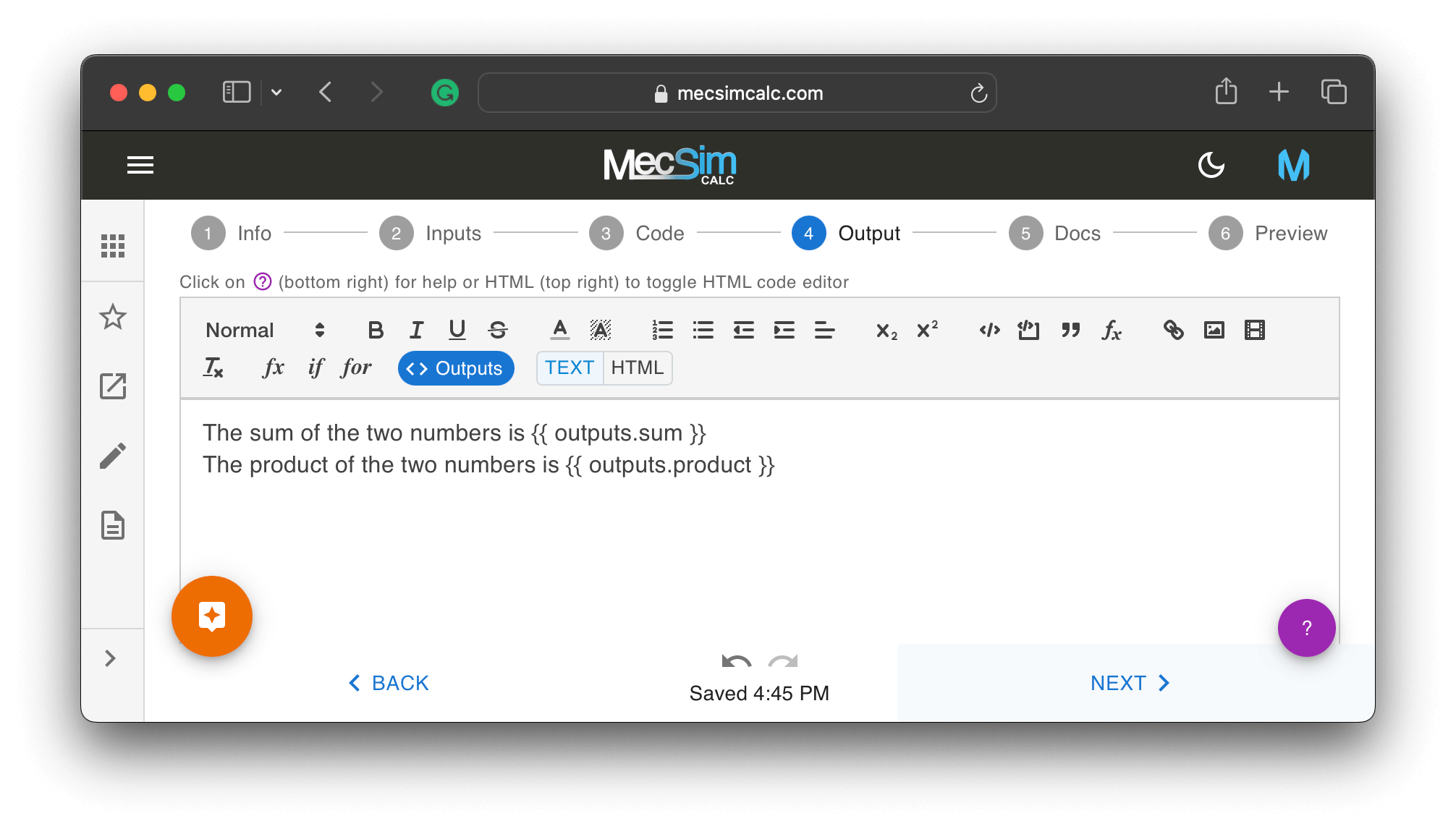
Step 3: On the code step, write Python code that uses the  Step 4: On the outputs step, use the rich text editor to stylize the outputs section and embed the output variables generated from the code.
Step 4: On the outputs step, use the rich text editor to stylize the outputs section and embed the output variables generated from the code.
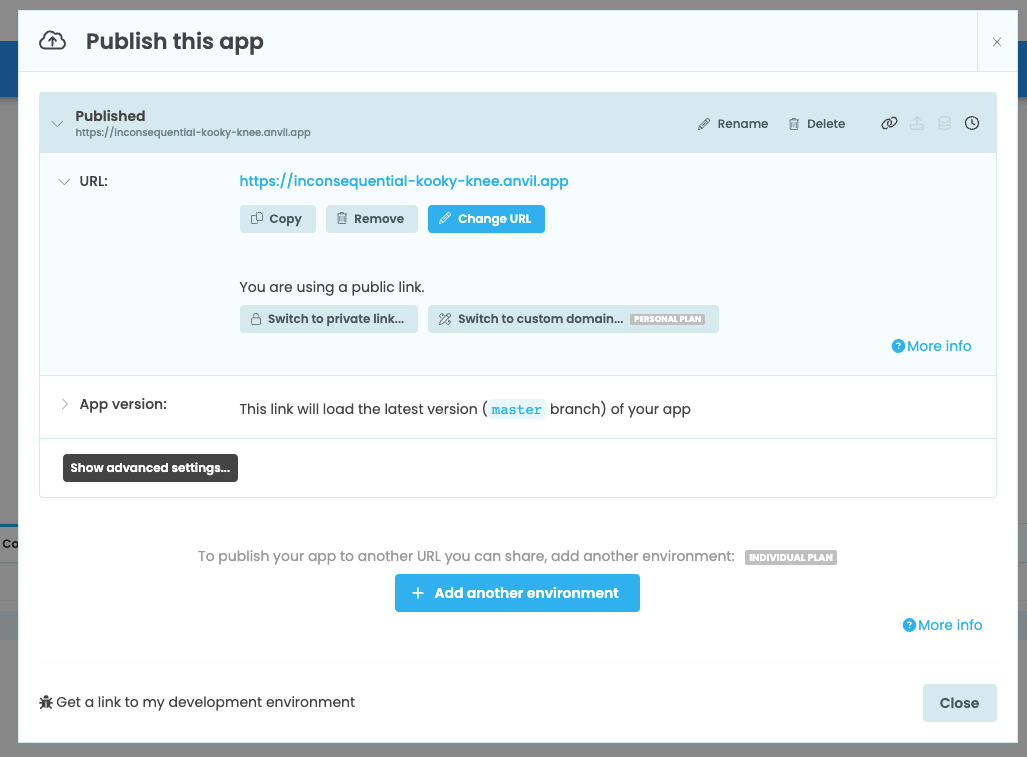
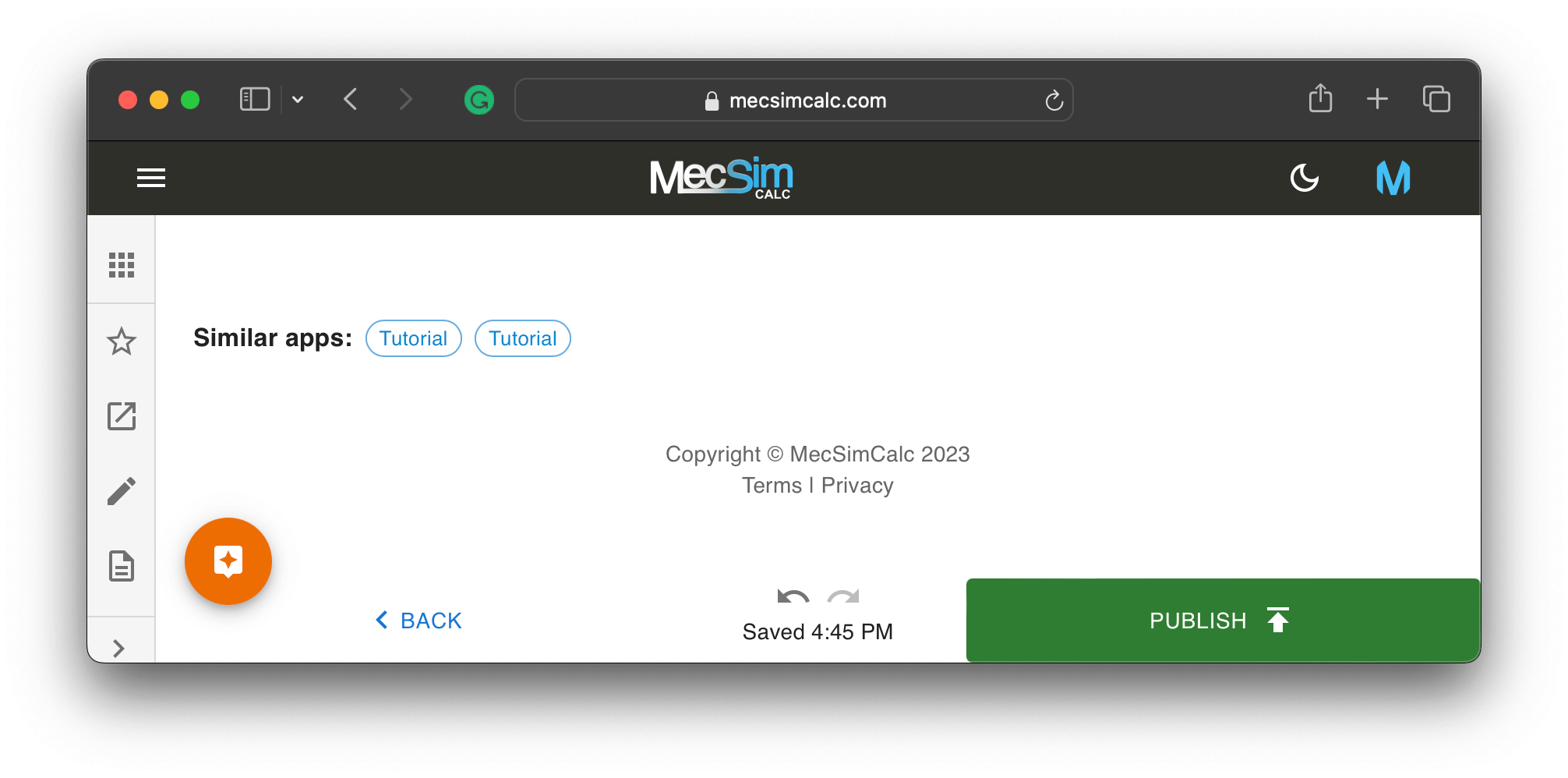
 Step 5: Finally, to deploy the app, simply click on the Publish button at the bottom of the Preview step and the app will be accessible and searchable on MecSimCalc within a few seconds.
Step 5: Finally, to deploy the app, simply click on the Publish button at the bottom of the Preview step and the app will be accessible and searchable on MecSimCalc within a few seconds.
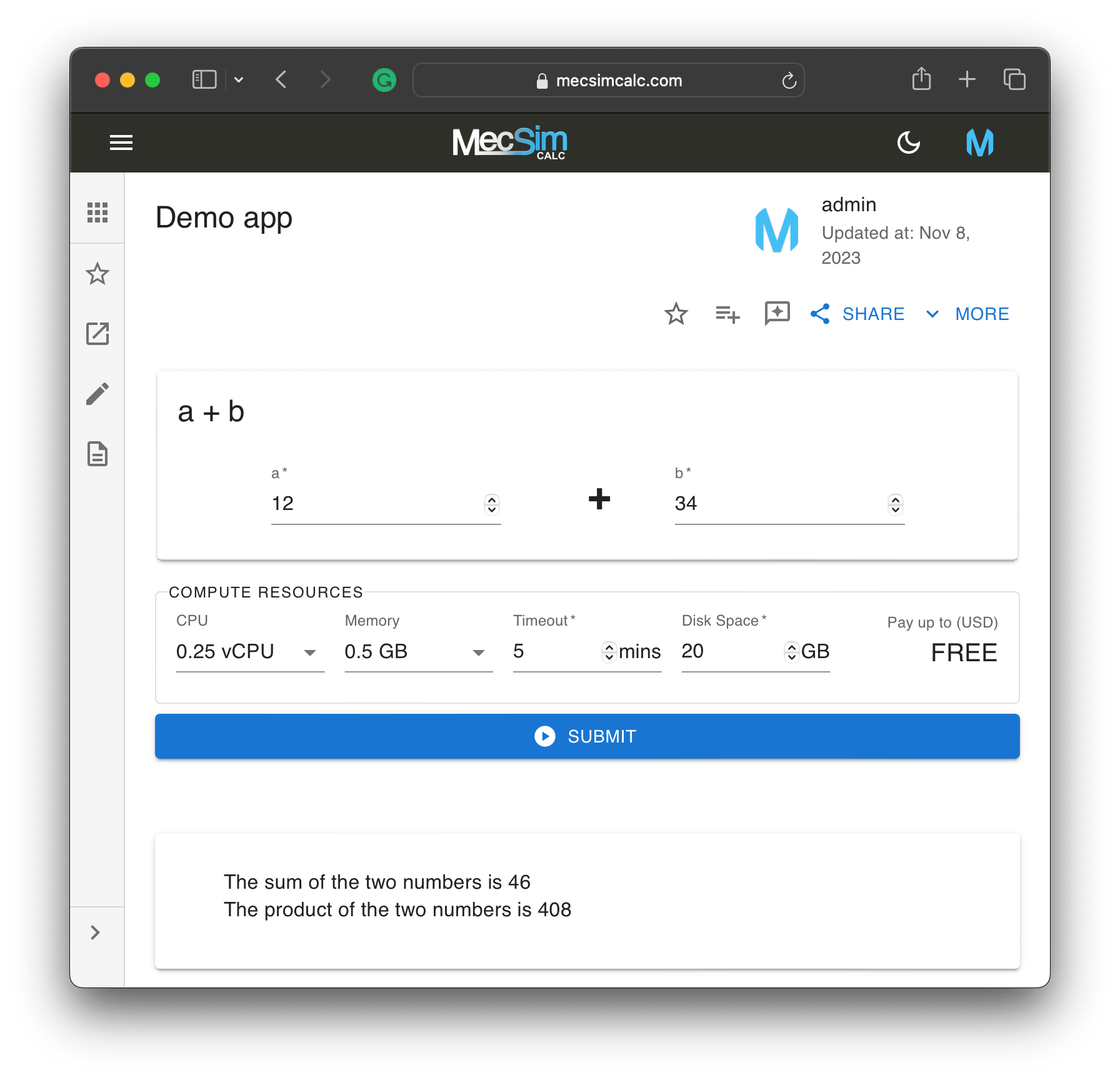
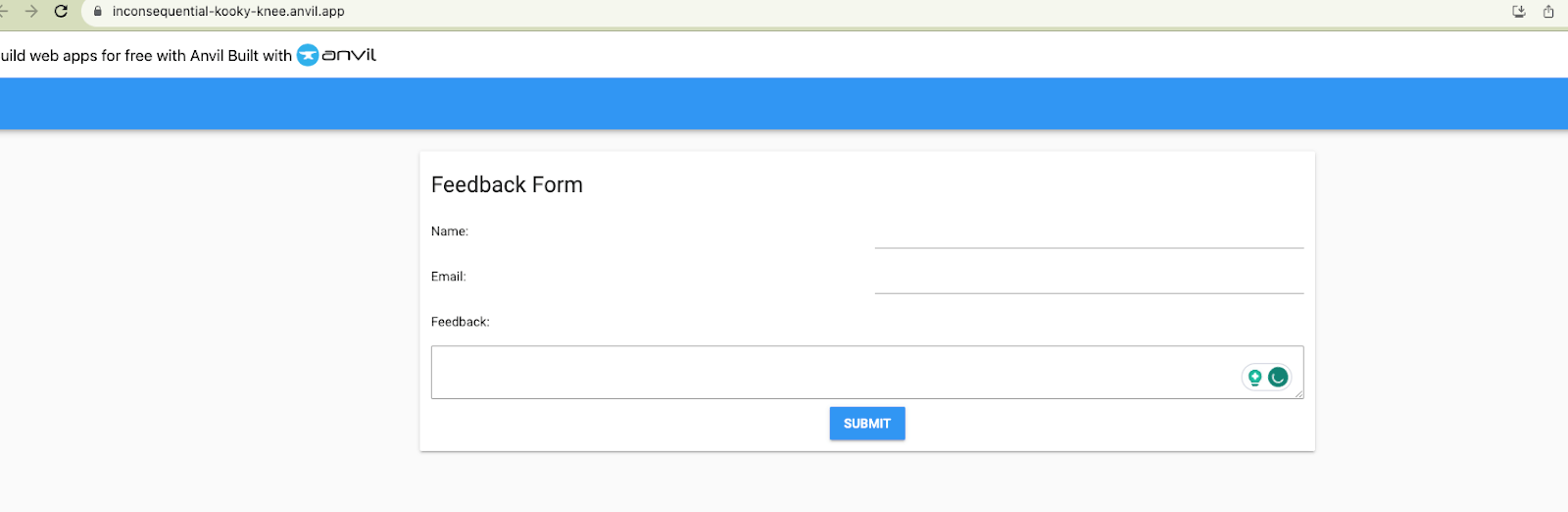
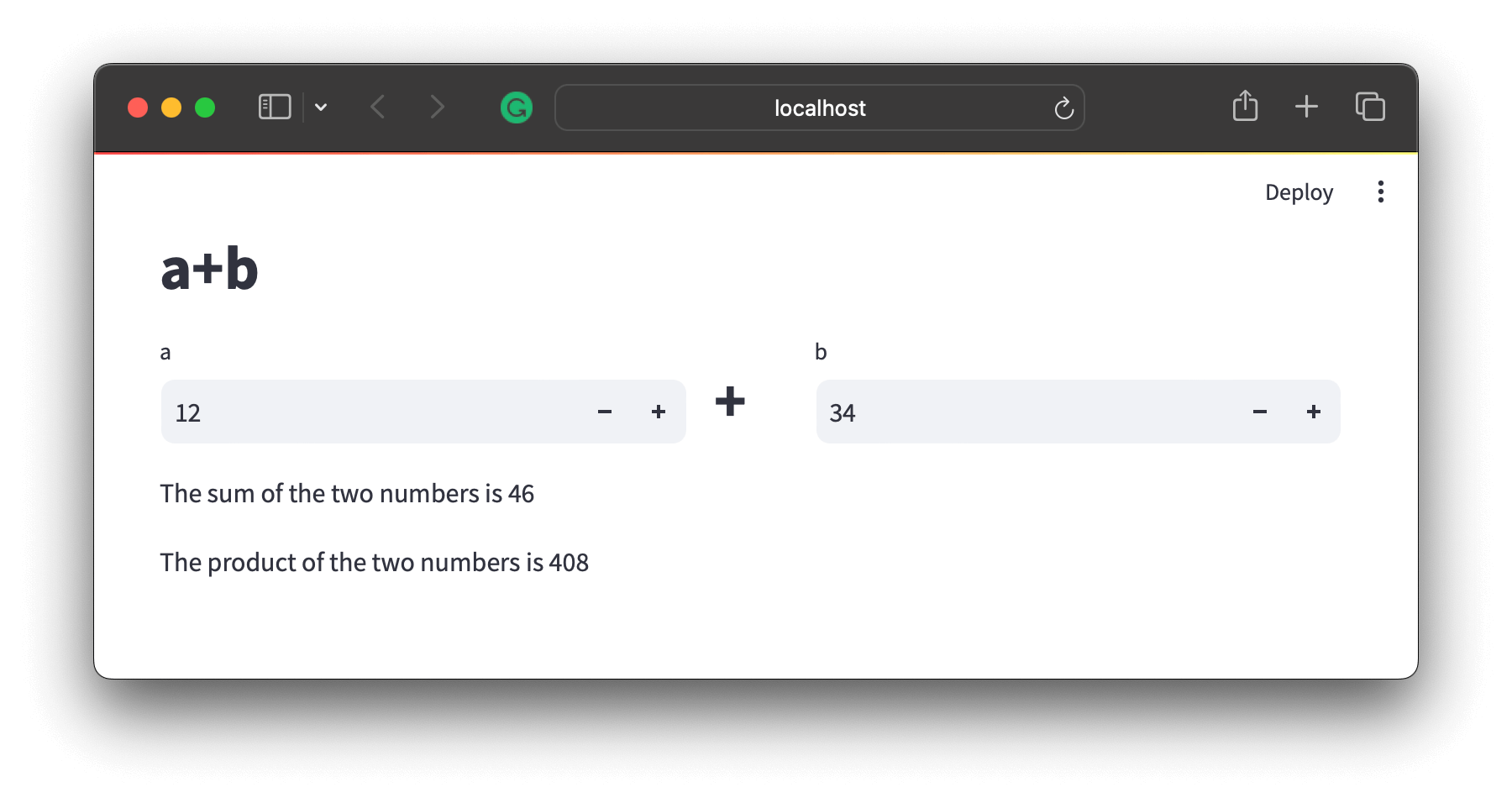
 This is what the final app looks like:
This is what the final app looks like: