Overview
The Inputs step enables the developer to use a variety of different types of user inputs that you would commonly find on a webpage. The values of these user inputs will become available as Python variables in the main function when writing the Code step.
Any combination of inputs can be arranged within either an Input Group or a Table Group, which the developer has to create before adding inputs. An input cell can be resized and moved within an Input Group box, which allows a maximum of 10 inputs on the same row. A single input can occupy the whole or part of the Input Group width.
Input actions
Hover over each input to show the following actions:
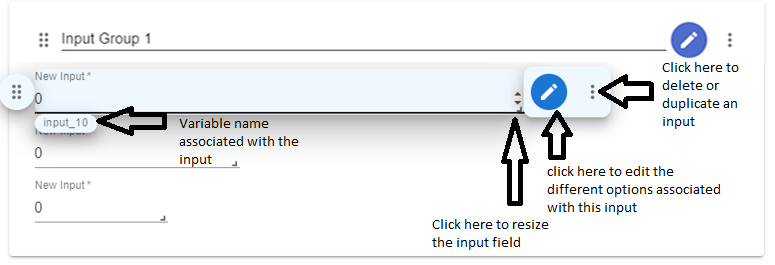
- Moving: click and drag the six dots on the far left to move the input.
- Re-sizing: click and drag the bottom-right corner to re-size the input.
- Edit settings: click on the
button to edit input settings, such as its default value, label, and variable name.
- Delete/duplicate: click the three dots on the far right to open the overflow menu with options to delete or duplicate the input.
- When an input is duplicated, the duplicate copy maintains all the settings of the original copy except for the variable name which will automatically be appended by a number that differentiates the duplicate from the original.
- Variable name: the
namevalue of the input is shown at the bottom left.

The layout of the inputs page can be adjusted for both desktop and mobile apps by choosing the appropriate icon at the top of the inputs page. Use this to make your app mobile-friendly!
Input group vs. Table group
The inputs inside an Input Group are available individually for the main function in the Code step. The Table Group on the other hand differs from the Input Group in two different aspects:
- The developer has to specify the number of columns in a Table Group and the width of each input is then fixed accordingly.
- The inputs from the Table Group are available for the
mainfunction inside a nested array, whose name is specified by the developer, as will be shown in the examples later in this manual.
Use a Table Group when you have multiple user inputs that you want condensed into a single nested array variable in the Code step.
Below is a description of the different inputs that are currently available or you can visit the Input Types page for more details. You can also explore the behaviour of many of these inputs in our published All Inputs App:
Input types
| Input Type | Variable Type | Description |
|---|---|---|
| NumberInput | integer or float | This input type allows the user to input a number. The range and precision of the number can be specified by the developer |
| TextInput | string | This input type allows the user to input a text. There are many instances where a text field is useful as an input. For example, the text input can be useful when a particular message from the user is needed in the output page, or the developer can allow the user to input a general math function that can later be recognized using Python |
| FileInput | string | The developer can allow the user to upload a file |
| SingleSelect | string | This input type allows selecting one option out of a list of options |
| MultipleSelect | list of strings | This input type allows selecting multiple options out of a list of options |
| Checkbox | boolean (True or False) | This input type returns either True or False |
| Slider | integer or float | This input type allows the user to select a number using a slider |
| RangeSlider | list of two integer or float elements | This input type allows the user to select a range or a list of two numbers using a range slider |
| ColorPicker | string | This input type allows the user to select a colour from a color picker |
| DateTimePicker | string | This input type allows the user to select a date, time, or both |
| RichText | N/A | This is a field that the developer can use to add information within the input page |